《响应式Web设计:HTML5和CSS3实践指南》——2.5节使用画布旋转文本
本文共 446 字,大约阅读时间需要 1 分钟。
本节书摘来自华章社区《响应式Web设计:HTML5和CSS3实践指南》一书中的第2章,第2.5节使用画布旋转文本,作者(美) Benjamin LaGrone,更多章节内容可以访问云栖社区“华章社区”公众号查看
2.5 使用画布旋转文本
HTML5中的画布元素不只是能给文本着色或者添加阴影,你也可以用它来移动或操作位于画布区域中的元素对象。在本节中,我们将旋转位于画布中的元素对象。2.5.1 准备工作
学习本节需要掌握之前的几节。如果跳过了之前的几节也没关系,你还可以参照完整代码来学习。2.5.2 实现方式
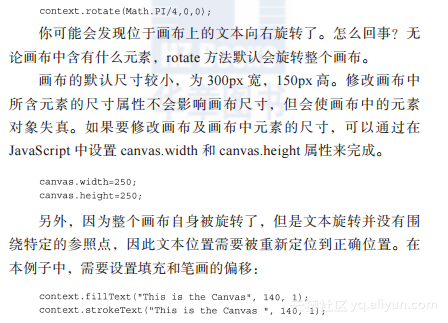
一旦你完成了之前技巧中的画布设置步骤,那么实现旋转的基本步骤很简单。在函数开头添加一个rotate方法的调用。
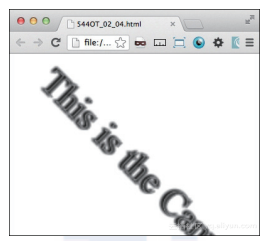
效果如下图所示。

2.5.3 工作原理
JavaScript能够通过rotate方法来旋转整个画布以及绘制在画布中的所有元素。只是在决定使用该方法时需要预先考虑所使用的场景和进行相关设置。虽然看起来有些复杂,但这不失为在大型web项目中实现响应式设计的理想工具。转载地址:http://sxtpx.baihongyu.com/
你可能感兴趣的文章
ActionContextCleanUp
查看>>
First iOS App_Inspecting the View Controller and Its View
查看>>
Kali-linux安装之后的简单设置
查看>>
装饰器类学习小结
查看>>
初次使用VS2010基于C++开发项目碰到的问题及解决方法
查看>>
JDK配置
查看>>
占用CPU时间,调用函数,点亮LED的C语言程序 【原创】
查看>>
C 语言 排序算法,冒泡排序,选择排序,插入排序,二分查找
查看>>
redmine和testlink的迁移和集成
查看>>
Xmonitor工具介绍
查看>>
MySQL 的相关介绍
查看>>
Android TextView跑马灯效果
查看>>
read 命令详解
查看>>
我的友情链接
查看>>
HTTP协议之Content-Encoding
查看>>
postgresql客户端命令之口令文件
查看>>
java 实验五 String 常方法
查看>>
Roman to Integer leetcode
查看>>
python中使用xlrd、xlwt操作excel表格详解
查看>>
重做日志与归档日志有什么区别
查看>>